- Tendencias de diseño web para Ecommerce
- Tendencias en diseño web responsive
- Degradados
- Colores gruesos + Sencillez
- Animaciones, GIFs integrados e ilustraciones dinámicas
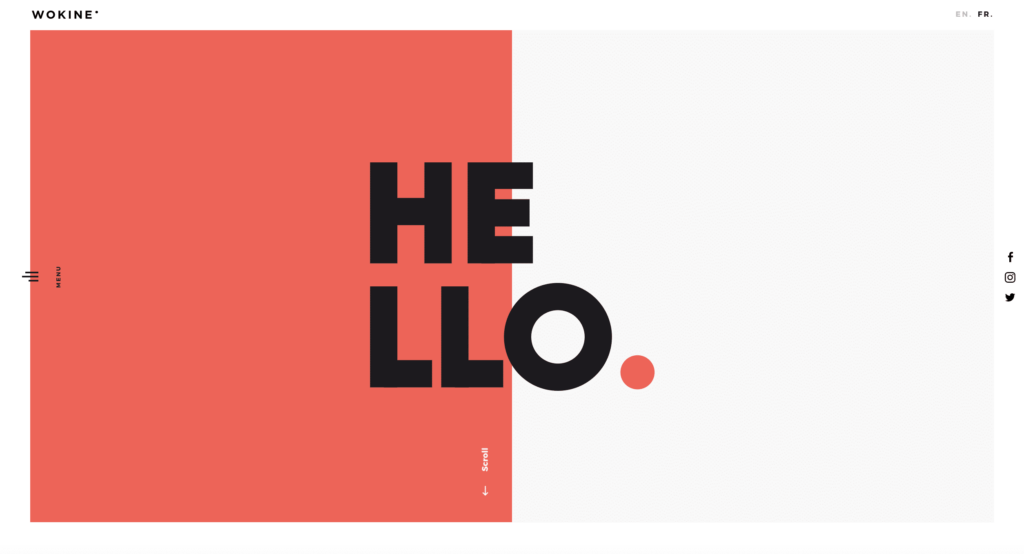
- Diseños asimétricos
- Tipografías Fuertes y Presuntuosas
- Rejillas CSS
- Gráficos vectoriales escalables para impulsar la navegación móvil
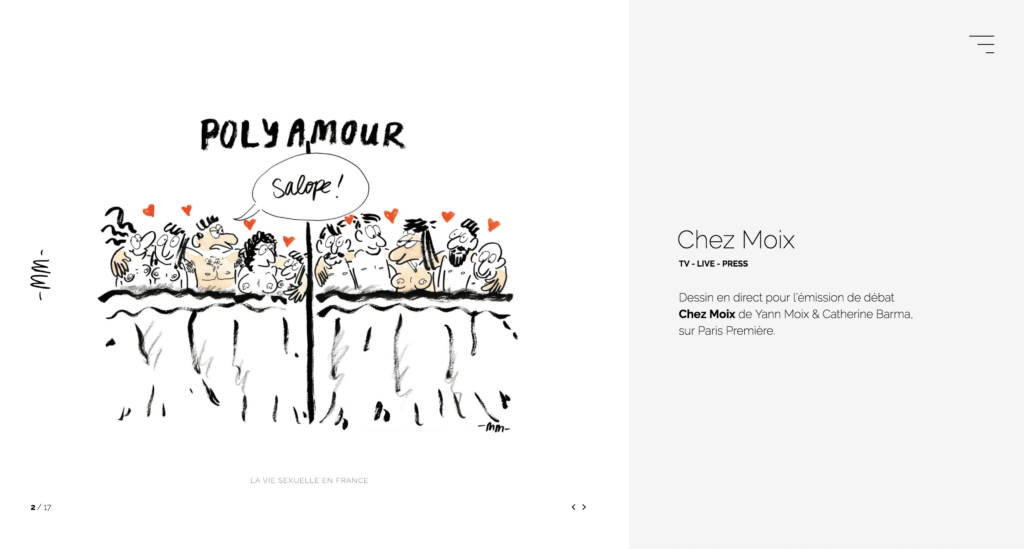
- Dibujos a mano
- Interfaces con capacidad de voz
- Inteligencia Artificial y Machine Learning
- Conclusiones
Tendencias en diseño web para 2020 lo que el año que viene está preparado para ofrecer experiencias impresionantes en diseño web. Junto con el avance de la tecnología de los dispositivos que la mayoría de la gente utiliza para consumir contenido web y los diseñadores web y desarrolladores, que no se equivocan dando unas pinceladas de colores vibrantes y mezclas creativas nunca vistas antes.
Lo cierto es que algunas de las tendencias en diseño web para 2020 ya han empezado a dejarse ver.
En cualquier caso, la gran mayoría de los diseñadores y desarrolladores están centrando su atención en dos áreas diferentes en las tendencias de diseño web para 2020:
Tendencias de diseño web para Ecommerce
Se trata de ofrecer al comprador online exactamente lo que desea en términos de experiencia/interfaz de usuario (UX/UI) y atractivo visual. Para la mayor parte, las tendencias principales del diseño de ecommerce para el futuro inmediato al menos se centran en la usabilidad, la velocidad y la simplicidad. Cuanto más rápido y fácil sea llegar a lo que sea que quieran, mejor.
Tendencias en diseño web responsive
Ya hemos entrado en una era en la que el tráfico web móvil ha superado cómodamente al tráfico de escritorio más tradicional, también en España. A nivel mundial, el tráfico móvil es responsable de aproximadamente el 52% de todo el tráfico web. A finales de 2019, el 63% de todos los usuarios de teléfonos móviles tendrán acceso a Internet principalmente a través de sus dispositivos. Por lo tanto, es el momento más importante para centrarse en las principales tendencias de diseño receptivas, enfocadas enteramente desde la perspectiva del usuario final.
Echando un vistazo a un nivel más general, hay varias tendencias de diseño web que ya están demostrando ser populares entre los desarrolladores y diseñadores de todo el mundo. Algunos son una continuación de tendencias existentes que han evolucionado y otros aportan nuevas y audaces características y funcionalidades.
Degradados
Un viejo conocido, los degradados están reapareciendo aunque esta vez como degradados dinámicos. Esto significa que si el diseño plano decide echarse la siesta, podría encontrarse una muerte segura a partir de 2020. Y los degradados dinámicos podrían apoderarse de todo el espacio en internet, al menos durante un tiempo.
Pero por otro lado, empresas pioneras como Google y Apple que apostaron por el diseño plano, este año podrían dar una dosis de profundidad y color en conceptos minimalistas. En los últimos meses, se ha visto como el diseño plano puede adaptarse con toques de colores más profundos y enérgicos cuando se aplican correctamente.
Colores gruesos + Sencillez
A medida que más marcas buscan destacar entre un mar de competidores en internet, más propietarios de webs continuarán adoptando colores vivos y brillantes.
En realidad se verá un exceso en saturación del color.
No sólo eso. Ir en contra de la corriente, donde la mayoría de los diseños web se han inclinado hacia sombras, es una demostración de personalidad vanguardista, atrevida e incluso excéntrica de una marca. Y, dependiendo del mercado objetivo de esa marca en particular, eso puede ayudar a que induzca a la lealtad y a la asociación.
También ayuda al hecho de que las pantallas de dispositivos estén adoptando la tecnología In-Plane Switching (IPS), que hará que los colores llamativos destaquen de manera más bella para que el usuario los disfrute.
El uso de colores vivos también refleja la creciente sofisticación de la tecnología de consumo en general. Hoy en día, la mayoría de los usuarios llevan móviles inteligentes ultra potentes que son capaces de mostrar imágenes increíbles y llamativas. Las imágenes atrevidas y bellas se han convertido en una norma que el usuario espera ver.
Animaciones, GIFs integrados e ilustraciones dinámicas
El vídeo estuvo a punto de triunfar en 2017. Pero los tiempos de carga lentos hacen que sea difícil de vender por ahora, ya que las páginas web lentas son difíciles de posicionar y en consecuencia le harán perder visitas y por tanto clientes potenciales.
Entonces, ¿cuál es el sustituto de los vídeos? Animaciones, animaciones y mas animaciones.
¿De qué manera le podemos sacar provecho a las animaciones?
Transiciones entre páginas y el el efecto Parallax (ambos tienen sus raíces en 2017)
Con efectos de mouseover, cómo animación móvil.
Estos gráficos en movimiento tienden a tardar menos tiempo en cargarse en comparación con vídeos de buena calidad.
Estos gráficos en movimiento no sólo añaden valor y personalidad a su marca en general,si están bien hechos y realizados, sino que también las animaciones integradas, los GIF y las ilustraciones personalizadas pueden ayudar a ilustrar lo que usted representa y contar su historia, de una manera más fresca, clara y segura también.
Mobile-first ha sido una tendencia de diseño web desde hace tiempo y la colosal aceptación del móvil (por encima del escritorio, sin duda) seguirá impulsando el entusiasmo acelerado por la animación móvil a nuevas cotas a partir de 2020.
Diseños asimétricos
La mayoría de las web están basados en cuadrículas o rejillas, campos obsesivamente ordenados y versátiles en los que jugar a lo seguro está a la orden del día. No es que las páginas web bien organizadas sean un pecado, pero en 2020, las estructuras asimétricas están recibiendo adopciones en una apuesta audaz por la individualidad floreciente, el brutalismo y la diversión y el entusiasmo desequilibrados.
Particularmente, los sitios web personales, se están llevando cada vez más esta práctica a niveles titánicos. Las estructuras de rejillas rotas son especialmente atractivas debido a su singularidad percibida y a su asertividad obstinada.
Tipografías Fuertes y Presuntuosas
Mientras que en años anteriores a 2020 el diseño tipográfico utilizaba fuentes tradicionales san serif, los emergentes grupos de tipos de letra están llamados a ser más audaces, obstinados y muy difícil de pasar desapercibidas.
A veces las palabras dicen más que las mil palabras que una foto puede sugerir. En estos tiempos, utilizar fuentes grandes, negritas y personalizadas para introducir tipos de letra más elaborados tiene mucho sentido. Con más herramientas y dispositivos disponibles para soportar fuentes personalizadas, 2020 es un gran año para hacer frases audaces que lo diferencian de los demás.
Las fuentes variables también están adquiriendo fuerza. Una fuente variable es fundamentalmente una fuente única y dinámica que cambia para aparecer como fuentes múltiples.
Rejillas CSS
Hasta no hace demasiado, las empresas han tenido que decidir entre crear un sitio sólo para móviles o sólo para ordenadores de sobremesa. Y los diseñadores han tenido que configurar esos sitios para detectar qué dispositivo está usando el usuario, de modo que este último pueda ser redirigido a una versión de un sitio que se adapte al tamaño de su dispositivo.

Y aunque desde 2017 es oficial que ahora más gente navega por la web a través de sus dispositivos móviles que en los ordenadores de sobremesa, una malla o rejilla inteligente de CSS ofrece una opción brillante para diseñar un sitio en múltiples versiones para que se adapte al tamaño de la pantalla de un usuario (en lugar de optar por el diseño web sólo para móviles). Desde el punto de vista del usuario final, ésta es, con diferencia, una de las tendencias de diseño con mayor capacidad de respuesta de los últimos años.
Las rejillas CSS, el último avance en diseño web responsive, garantizan que todos los usuarios tengan la misma experiencia de calidad, independientemente del tamaño, el tipo y la naturaleza del dispositivo utilizado para acceder a la web. El sistema de maquetación permite organizar el contenido en filas y columnas que responden al tamaño de la pantalla del usuario.
Gráficos vectoriales escalables para impulsar la navegación móvil
Los vectores son imágenes vectoriales que se escalan con el tamaño de la pantalla mientras que mantienen la calidad de los gráficos originales. Los ficheros SVG no son píxeles, lo que contribuye significativamente a su aspecto de escalabilidad. Otra tendencia de diseño de importancia crítica hoy y para los próximo años, los SVGs aseguran la calidad y mejoran la experiencia del usuario para todos los visitantes móviles.
En lugar de que algunos obtengan la experiencia completa del sitio web y otros no, los SVGs se basan en un rendimiento móvil consistente – esencial en una sociedad donde el móvil es cada vez más protagonista.
Dibujos a mano
A medida que más webmasters se dan cuenta de que un sitio web representa más que una simple URL, los elementos dibujados a mano que dan un carácter único a las páginas del sitio web aparecerán con mayor frecuencia.
Esta tendencia de diseño web despegó en gracias a de otras dos tendencias de diseño web de los últimos años – tipografía atrevida e ilustraciones personalizadas. Pero dada la sofisticación y el avance tecnológico de la mayoría de las tendencias de diseño web para 2020, ¿cuál es el atractivo de los dibujos a mano? ¿Por qué no seguir con las imágenes de alta resolución y la fotografía más típicamente asociada con el diseño de sitios web impactantes?
Las ilustraciones y dibujos realizados a mano aportan calidez y humanidad al diseño.
Interfaces con capacidad de voz
Los intervalos de tiempo de atención cada vez son más breves. Y los webmasters experimentados saben que necesitan trabajar en equipo con diseñadores web innovadores para captar y dirigir a un público cada vez más disperso.
Con millones de dispositivos que alojan asistentes virtuales inteligentes como Siri, Google Now y Cortana, cada vez son más las personas que adoptan la voz en off. Principalmente debido a la conveniencia de hablar directamente en un dispositivo, en lugar de tomarse el tiempo para escribir sus consultas manualmente, Los desarrolladores web pueden aprovechar y tratar a las audiencias ocupadas con menos esfuerzo para navegar aprovechando el modelo de voz más atractivo.
Puede que las cosas hayan empezado con lentitud, pero la popularidad del control por voz/entrada de datos finalmente está dando sus primeros pasos. Las siguientes estadísticas ilustran cómo y por qué la voz es una de las tendencias de diseño web más importantes para 2020 y más allá:
- Se espera que la voz sea un canal de 40.000 millones de dólares para 2022.
- A nivel mundial, los envíos de altavoces inteligentes crecieron casi un 200% en el tercer trimestre de 2018.
- Se espera que el 55% de los hogares cuenten con dispositivos de altavoces inteligentes para el año 2022.
- El 65% de las personas entre 25 y 49 años de edad hablan con sus dispositivos de voz al menos una vez al día.
- El 61% de las personas entre 25 y 64 años dicen que utilizarán más sus dispositivos de voz en el futuro.
La introducción de interfaces con capacidad de voz por parte de las principales empresas sigue siendo relativamente lenta. Sin embargo, la evidencia sugiere que es sólo cuestión de tiempo antes de que la voz se convierta en la opción primaria o exclusiva de entrada/control para las masas.
Inteligencia Artificial y Machine Learning
El gigante de las Redes Sociales Facebook, dio la bienvenida al 2018 con la publicación de sus predicciones para que las tendencias de las redes sociales despeguen durante el próximo año. Tres de ellos fueron Realidad Aumentada (Social), Inteligencia Artificial y Aprendizaje Automático.
Para los diseñadores de UX que miran más allá de 2020, usted se sorprenderá al saber que la interfaz de usuario de mañana se dirige a eliminar la tradicional página de inicio.
Una tendencia estrella es cambiarla por páginas de destino más específicas y personalizadas, junto con casos de uso y contexto.
El aprendizaje avanzado de máquinas ayudará a los webmasters, desarrolladores web y diseñadores de UX/UI a capturar los detalles de los lectores basándose, por ejemplo, en el historial y la ubicación de su navegador.
La inteligencia artificial no es una novedad en el panorama del diseño y desarrollo web. Cualquier sistema automatizado que proporcione una experiencia personalizada basada en las preferencias del usuario y los comportamientos percibidos es sinónimo de IA. Asimismo, Adobe Sensei y TheGrid ofrecen una pila de herramientas para ayudar a los diseñadores a moverse con rapidez para conquistar esta tendencia creciente.
En un futuro próximo el usuario medio de internet comenzará a esperar (y a exigir) una personalización mucho más multidimensional de sus experiencias en línea. Experiencias en línea en las que los sitios web que visitan e interactúan con ellos saben lo que quieren antes de que ellos mismos se den cuenta.
Conclusiones
A medida que avanzan los dispositivos de consumo web y la tecnología, cada vez más diseñadores web presentan trabajos únicos y creativos que seguirán dominando las principales tendencias de diseño web en 2020 y más allá.
Algunas de estas opciones ya están creciendo en conceptos como la animación web, mientras que otras como las rejillas CSS se convertirán en algunos de los desarrollos de diseño web más populares en los próximos meses. Sin embargo, lo que el futuro a largo plazo ofrece en tendencias populares de diseño web seguirá estando determinado por una sola cosa:
Las preferencias del usuario final.
Teóricamente, es posible que los gustos, preferencias y expectativas del usuario medio de internet puedan cambiar radicalmente en cualquier momento. Al hacerlo, se desperdicia cualquier número de tendencias de diseño web que antes se consideraban magníficas. Si, por ejemplo, los consumidores comienzan a responder negativamente a los diseños asimétricos de repente, están fuera del panorama.
Luego viene la inevitabilidad de la tecnología de mapeo del futuro diseño web tal y como lo conocemos. Ahora mismo, todo se trata del móvil. Los rápidos avances en la sofisticación de la tecnología móvil han transformado la forma en que el mundo accede e interactúa con los sitios web. Las interfaces con capacidad de voz también están dejando su huella. Unos años más tarde, la realidad virtual podría marcar el comienzo de una nueva era de diseño y desarrollo web.
Aún así, es poco probable que veamos cambios radicales en las tendencias de diseño web influenciados por el VR en los próximos dos años como mínimo. Por el momento, se trata de una exposición de las principales tendencias detalladas anteriormente, que constituyen las piedras angulares de un diseño web realmente impresionante para el usuario de hoy en día.